Qu’est-ce qu’un wireframing ?
Définition
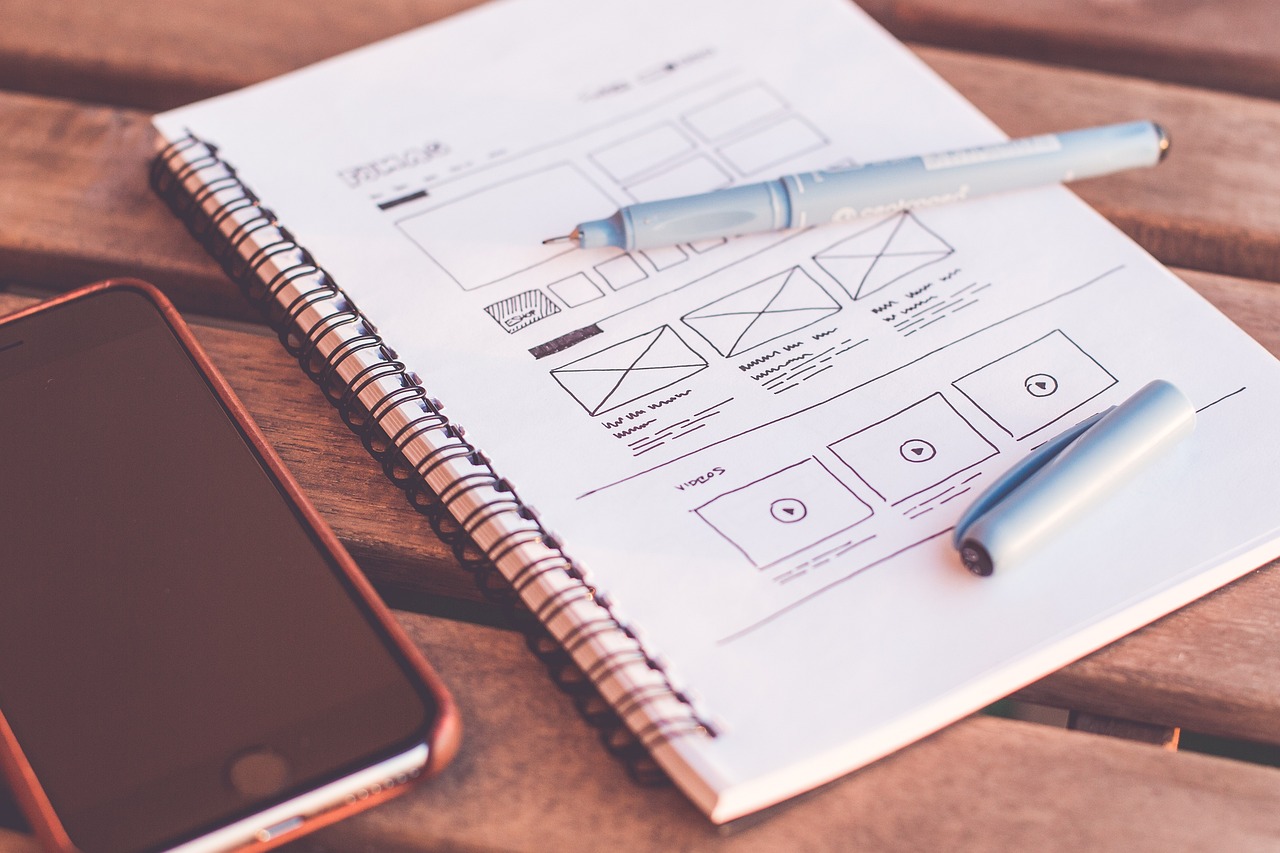
Le wireframing est une étape essentielle dans le processus de conception d’une page web. Il s’agit de la création d’une représentation visuelle fondamentale de l’interface d’un site ou d’une application. Le wireframe se concentre sur :
- la structure ;
- la disposition ;
- les fonctionnalités principales de l’interface, sans se soucier des aspects esthétiques tels que les couleurs ou les polices.
Objectifs et avantages du wireframing
- la clarification des idées et de la structure : le wireframing permet de transformer les idées et les concepts abstraits en une représentation visuelle concrète. Il aide à clarifier la structure de l’interface, à définir la disposition des éléments et à organiser les informations de manière logique et intuitive ;
- communication et collaboration efficaces : les wireframes servent de point de référence commun pour les différentes parties prenantes du projet, notamment les designers, les développeurs et les clients. Ils facilitent la communication en offrant une vision claire de l’interface à tous les acteurs concernés, permettant ainsi des échanges plus précis et constructifs ;
- exploration des solutions d’interface : le wireframing permet d’expérimenter différentes idées et de tester des concepts sans investir trop de temps ou de ressources dans le développement complet de l’interface. Il offre la possibilité d’itérer rapidement et d’explorer diverses solutions pour atteindre une interface optimale ;
- validation des besoins des utilisateurs : en se concentrant sur la structure et les fonctionnalités, les wireframes aident à se concentrer sur les besoins et les objectifs des utilisateurs. Par ailleurs, ils simplifient l’identification des problèmes potentiels d’ergonomie ou de navigation et aident à concevoir une expérience utilisateur fluide et intuitive ;
- gain de temps et d’efforts : le wireframing permet de détecter et de résoudre les problèmes d’interface dès les premières étapes de conception, évitant ainsi les retouches coûteuses et les modifications tardives. De plus, il permet également de définir clairement les exigences fonctionnelles pour les développeurs. Cela accélère le processus de développement et réduit les risques d’erreurs.
Les étapes du processus de wireframing
La préparation et la planification du wireframing
Avant de commencer le processus de wireframing, il est essentiel de se préparer et de planifier les différentes étapes. Tout d’abord, il est important de comprendre les besoins des utilisateurs et les objectifs du projet afin de concevoir une interface adaptée. Cette analyse permet de définir les fonctionnalités principales et les priorités. Ensuite, une étude approfondie de l’expérience utilisateur existante et de la concurrence, fournit des informations précieuses pour la conception du wireframe. Elle permet d’identifier les bonnes pratiques et les points faibles à éviter. Enfin, il est important de rassembler les éléments nécessaires pour la création du wireframe, tels que les textes, les images, les icônes et les graphiques. Cela facilite la conception en utilisant des éléments réels plutôt que des substituts.
La création du wireframe
Une fois la phase de préparation achevée, il est temps de passer à la création du wireframe proprement dit. Cette phase comporte plusieurs étapes clés. Commencez par esquisser les idées et les concepts de base sur papier ou à l’aide d’outils de dessin numériques. Cette étape vous permet d’explorer différentes options rapidement et de manière itérative. Ensuite, définissez la structure globale de l’interface, en utilisant des boîtes, des lignes et des formes simples pour représenter les différentes sections et les éléments clés de la page. Cela inclut la disposition des en-têtes, des menus, des zones de contenu, des pieds de page, etc. Identifiez et placez ensuite les principales fonctionnalités de l’interface, telles que les boutons, les formulaires, les icônes de navigation, les carrousels, etc. Ces éléments donnent une idée claire de l’interaction avec l’utilisateur et des flux de navigation.
Définissez l’ordre de présentation du contenu en fonction de son importance et de sa pertinence. Utilisez des codes de couleur ou des annotations pour indiquer les différentes priorités. Enfin, une fois que vous avez créé votre premier wireframe, partagez-le avec les parties prenantes, les clients ou les utilisateurs pour obtenir leurs commentaires. Utilisez ce retour d’information pour itérer et améliorer le wireframe, en tenant compte des commentaires et des suggestions.